haah, kali ini saya akan memberikan cara untuk merubah tampilan blog
anda atau mengganti template blog anda dengan mudah dan dengan template
anime yang keren. langsung aja kita simak
1. Buka Link di bawah ini
http://btemplates.com/?s=anime&x=0&y=0
lalu akan muncul seperti ini
2. Pilih tampilan blog yang anda suka.
3. Klik Download untuk mendownload template dan Preview jika ingin melihat template lebih lanjut.
4. Tunggu sampai selesai, lalu extract file ber eksistensi XML
5. Setelah itu buka blog seperti biasanya.
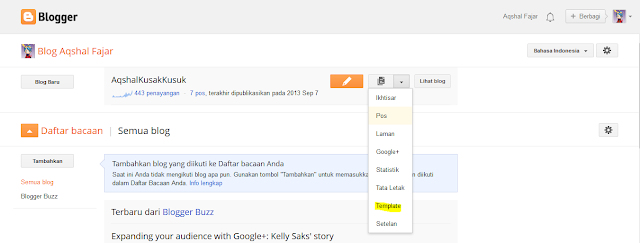
6. Buka template pada Dasbor blog anda
7. Sebelumnya, kita harus membackup template agar tidak terjadi gangguan
atau kekacauan saat template diganti. caranya cukup klik
Cadangkan/Pulihkan
8. Lalu akan muncul kotak dialog seperti ini, Klik Unduh Template Lengkap lalu simpan di tempat yang anda inginkan.
9. Lalu kalau sudah, cari file template yang tadi anda download dari bTemplates dengan klik bagian Browse
10. Jika sudah ketemu tinggal di unggah dan pasti jadi
Atau bisa menggunakan cara lain
1. Backup dulu
2. Buka file hasil download dari bTemplate dengan Notepad/Wordpad
3. Copy (supaya mudah, tekan tombol Ctrl+A lalu Copy)
4. Masuk ke akun blogeer di template dan Klik Edit HTML
5. Hapus semua yang ada di HTML (CTRL + A lalu Del)
6. Pastekan kode tadi
7. Jangan lupa untuk disimpan
Model template lain juga tersedia di www.btemplates.com
Read More ->>
1. Buka Link di bawah ini
http://btemplates.com/?s=anime&x=0&y=0
lalu akan muncul seperti ini
2. Pilih tampilan blog yang anda suka.
4. Tunggu sampai selesai, lalu extract file ber eksistensi XML
5. Setelah itu buka blog seperti biasanya.
6. Buka template pada Dasbor blog anda
8. Lalu akan muncul kotak dialog seperti ini, Klik Unduh Template Lengkap lalu simpan di tempat yang anda inginkan.
9. Lalu kalau sudah, cari file template yang tadi anda download dari bTemplates dengan klik bagian Browse
10. Jika sudah ketemu tinggal di unggah dan pasti jadi
Atau bisa menggunakan cara lain
1. Backup dulu
2. Buka file hasil download dari bTemplate dengan Notepad/Wordpad
3. Copy (supaya mudah, tekan tombol Ctrl+A lalu Copy)
4. Masuk ke akun blogeer di template dan Klik Edit HTML
5. Hapus semua yang ada di HTML (CTRL + A lalu Del)
6. Pastekan kode tadi
7. Jangan lupa untuk disimpan
Model template lain juga tersedia di www.btemplates.com